대시보드 살펴보기
지난 편에서 워드프레스를 설치했습니다.
이번 편에서 대시보드에 대해 살펴보고,
다음 편에서는 글쓰기와 페이지 만들기를 해보겠습니다.
01. 대시보드 알림판 화면 조절하기
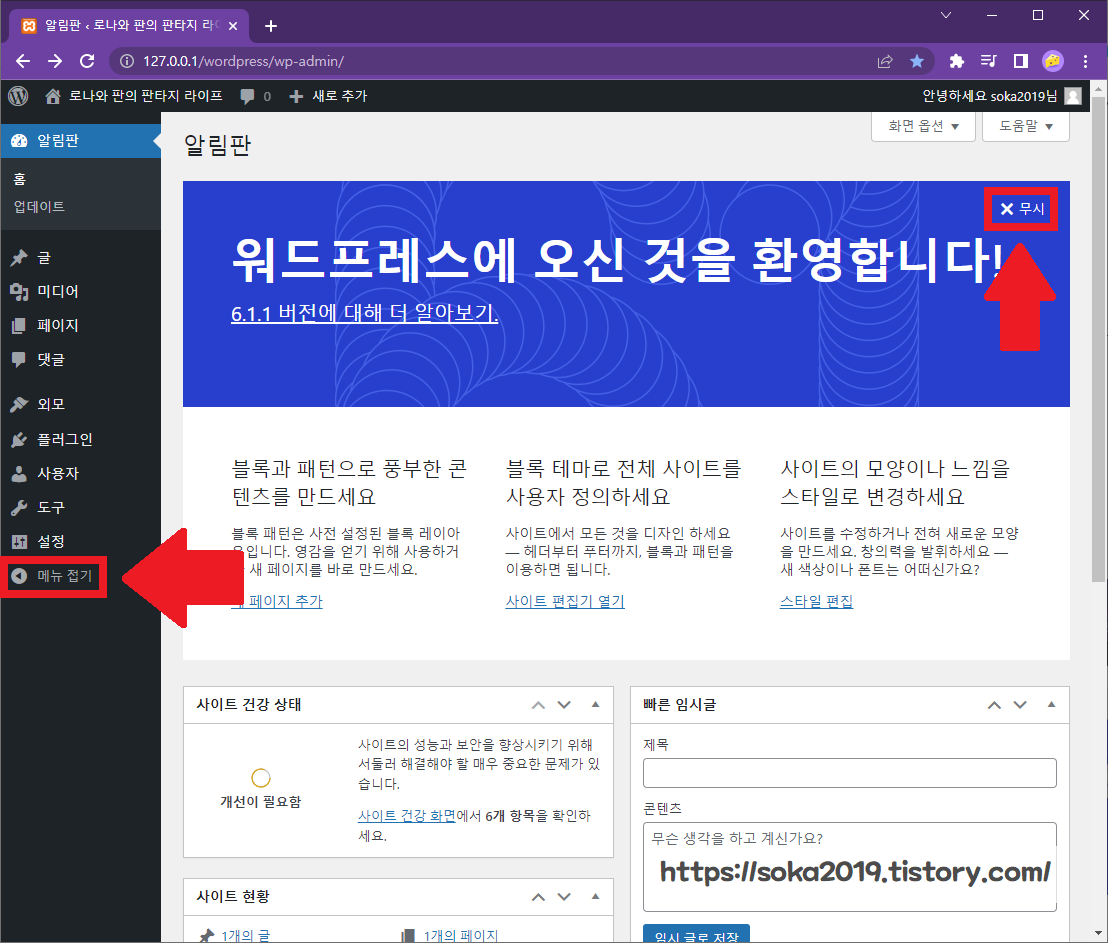
01-1. 대시보드 알림판 (http://127.0.0.1/wordpress/wp-admin/index.php)으로 이동합니다.

01-2. 환영 메세지의 우측 상단의 '무시'를 클릭해서 환영 메세지를 보이지 않게 할 수 있습니다.
01-3. 좌측 메뉴바 하단의 '메뉴 접기'를 클릭하면, 글자가 사라지고 아이콘만 남게 됩니다.
(아이콘을 다시 클릭하면 글자가 다시 나타납니다.)

01-4. 화면 상단의 '화면 옵션'을 클릭하면, 알림판의 구성 요소를 보이거나 보이지 않게 할 수 있습니다.

01-5. 알림판의 구성 요소들을 드래그 하거나, 우측 토글 버튼을 클릭해서 이동 시키고 접을 수 있습니다.

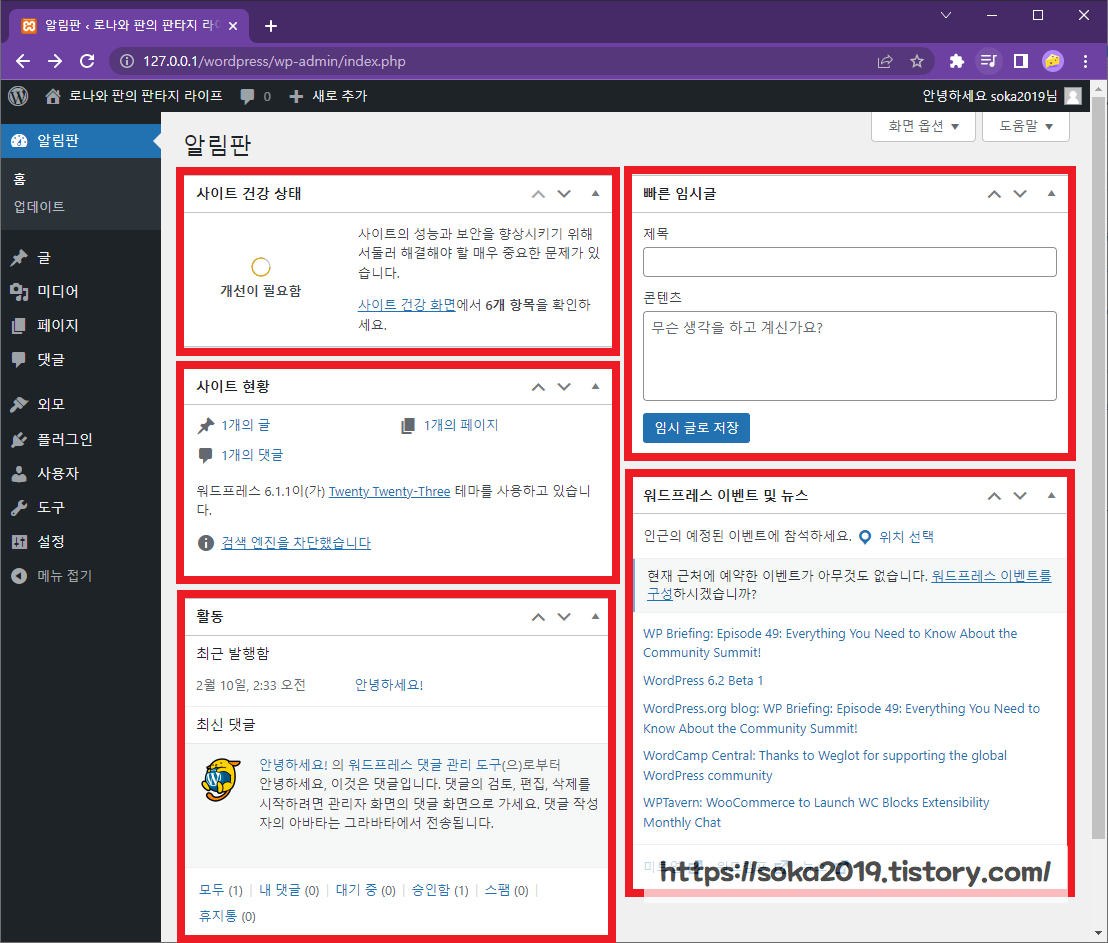
02. 알림판 상자들의 역할
알림판의 상자들은 사이트의 상태 혹은 워드프레스의 뉴스를 전달하는 역할을 합니다.

① 사이트 건강 상태 : 사이트의 성능과 보안을 위해 필요한 항목을 보여줍니다.
② 사이트 현황 : 현재 사이트에 작성된 글의 현황을 보여줍니다. 처음 워드프레스를 발행하면 자동으로 1개의 글과 페이지, 댓글이 작성됩니다.
③ 활동 : 최근에 발행한 글이나 댓글 등을 확인할 수 있습니다.
④ 빠른 임시글 : 대시보드에서 빠르게 글을 작성할 수 있으나, 권장하지는 않습니다.
⑤ 워드프레스 이벤트 및 뉴스 : 워드프레스에서 발행하는 소식을 보여줍니다.
03. 대시보드와 사이트 화면 간 이동
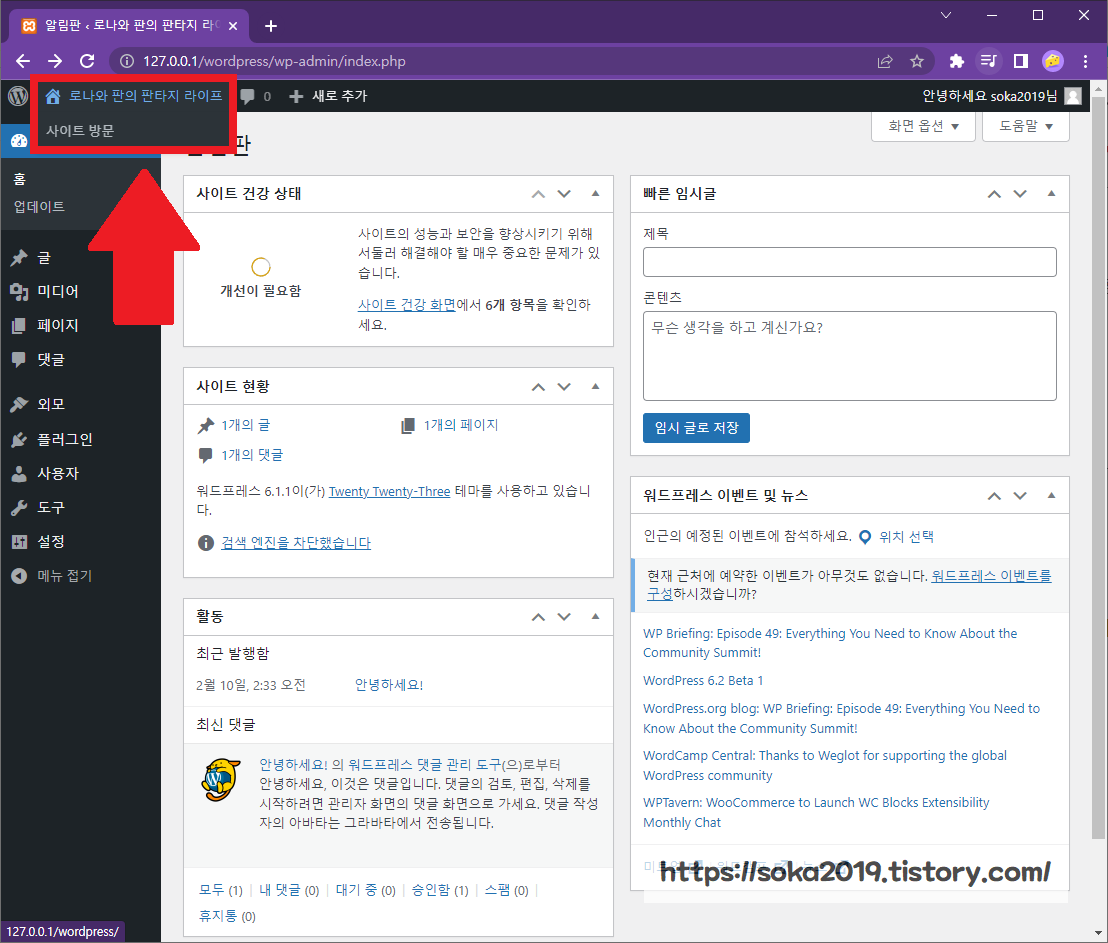
03-1. 화면 좌측 상단의 사이트 이름에 마우스 커서를 갖다대면, '사이트 방문' 메뉴가 나타납니다.
03-2. 해당 메뉴를 클릭해서, 설치한 워드프레스 기본 사이트 화면으로 이동합니다.

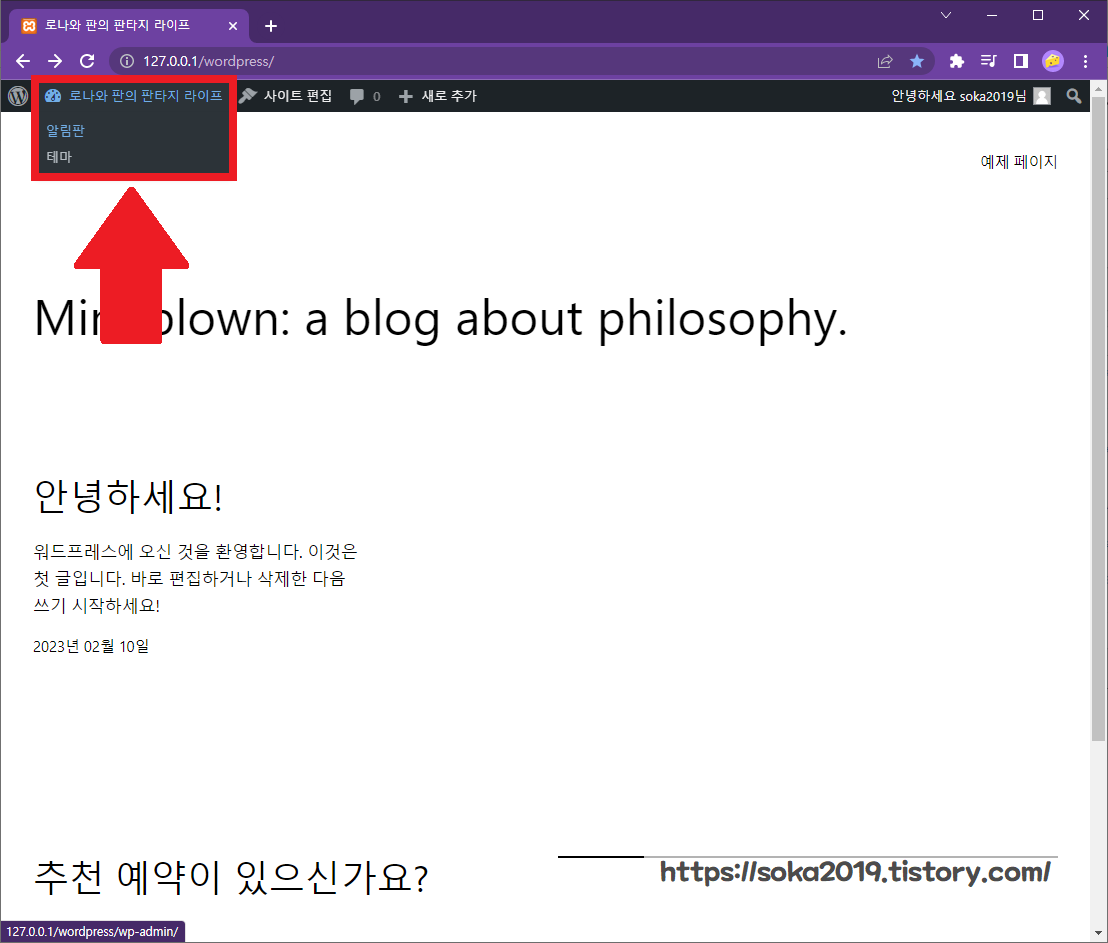
03-3. 마찬가지로 사이트 화면에서 좌측 상단의 사이트 이름에 커서를 갖다대면, '알림판' 메뉴가 나타납니다.
03-4. 해당 메뉴를 클릭하면 다시 알림판으로 돌아갈 수 있습니다.

04. 사이트 화면 구성
워드프레스 사이트의 기본 틀을 '테마'라고 합니다. 처음 워드프레스를 개설하면 설치되는 기본 테마가 적용됩니다. 이 테마를 수정하는 것은 차후에 다루도록 하겠습니다.
기본 사이트 화면 구성은 매우 단순합니다.
화면 좌측 상단을 통해 프로필 편집과 로그인/로그아웃이 가능합니다.

※ 사이트 주소
-사이트 화면 주소 : http://127.0.0.1/wordpress/
-대시보드 화면 주소 : http://127.0.0.1/wordpress/wp-admin/index.php


여기까지 대시보드를 간단하게 살펴보았습니다.
다음 편에서는 글쓰기와 페이지 만들기를 해보겠습니다.
'정보글' 카테고리의 다른 글
| [워드프레스 만들기] 03.워드프레스 설치하기 (0) | 2023.02.10 |
|---|---|
| [워드프레스 만들기] 02.데이터베이스 계정 만들기 (0) | 2023.02.10 |
| [워드프레스 만들기] 01.웹 서버 설치 (0) | 2023.02.09 |
| [보건복지부] 거짓청구 요양기관 명단 찾는 법 (0) | 2023.02.08 |
| [삼성 갤럭시노트9] 야간 촬영시, 플래시 번짐 현상 (0) | 2023.01.13 |



